Lưu ý: Để sử dụng tính năng kết nối WooCommerce với JetPay BankHub, Anh/chị cần kết nối ngân hàng trước. Để kết nối ngân hàng, Anh/chị xem hướng dẫn tại đây.
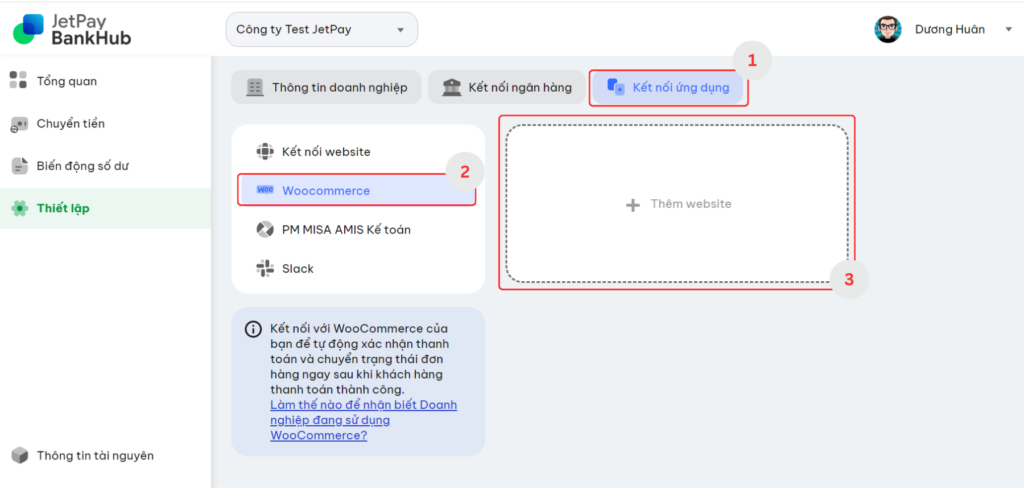
Bước 1: Vào tab Kết nối ứng dụng (1), chọn WooCommerce (2) và chọn Thêm website (3). Anh/chị có thể thêm một hoặc nhiều website.

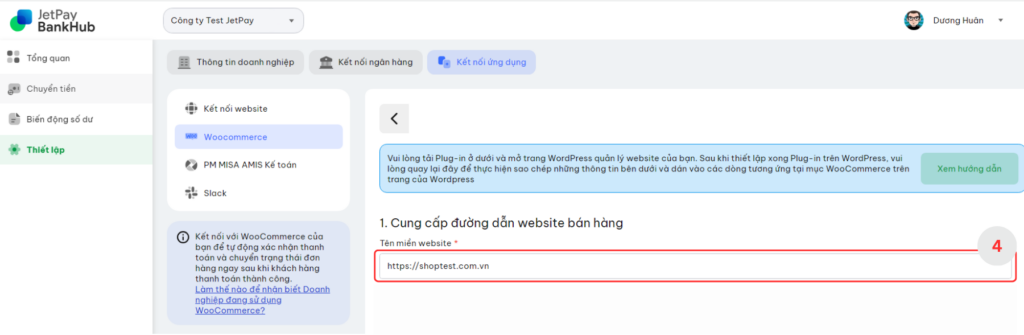
Bước 2: Cung cấp các thông tin theo form mẫu:
(4) Tên miền website: Cung cấp tên miền website cần kết nối với JetPay BankHub

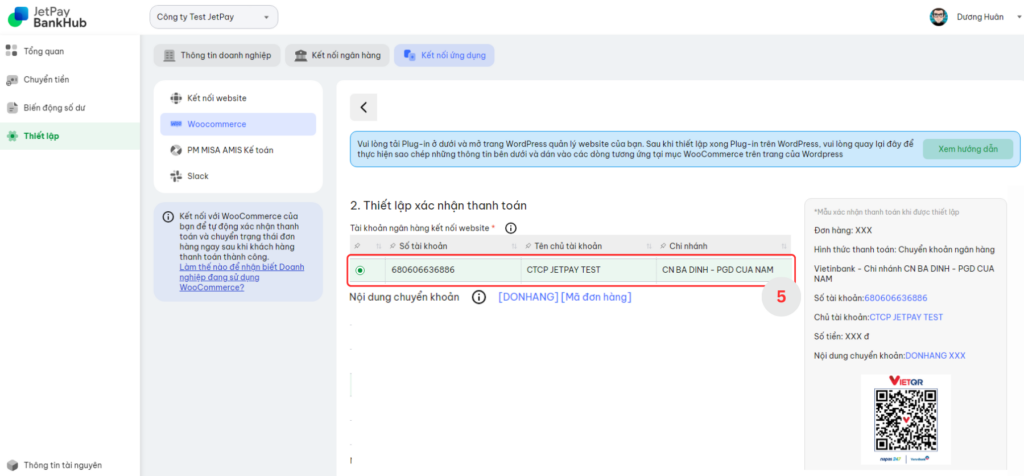
(5) Chọn tài khoản hiển thị trên website: Là tài khoản hiển thị trên website để nhận tiền thanh toán từ khách hàng

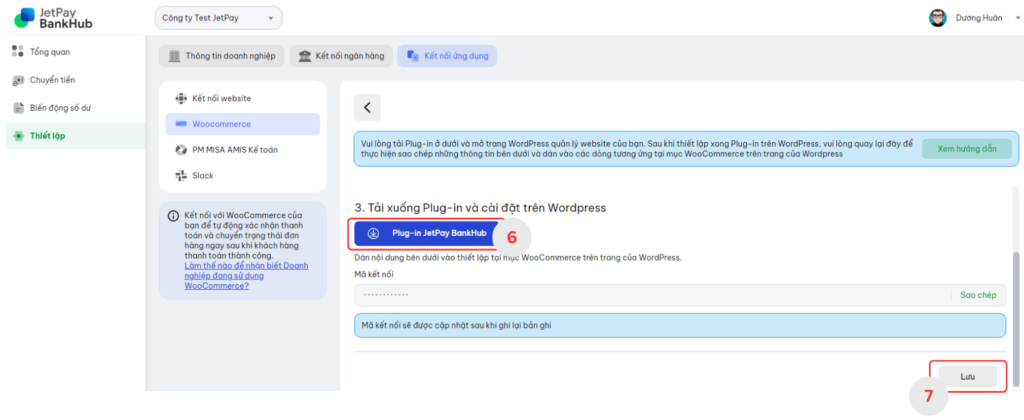
(6) Tải xuống Plug-in JetPay BankHub: Anh/chị ấn vào biểu tượng Plug-in JetPay BankHub để tải xuống Plug-in
(7) Lưu để hệ thống tạo ra Mã kết nối ở phía trên.

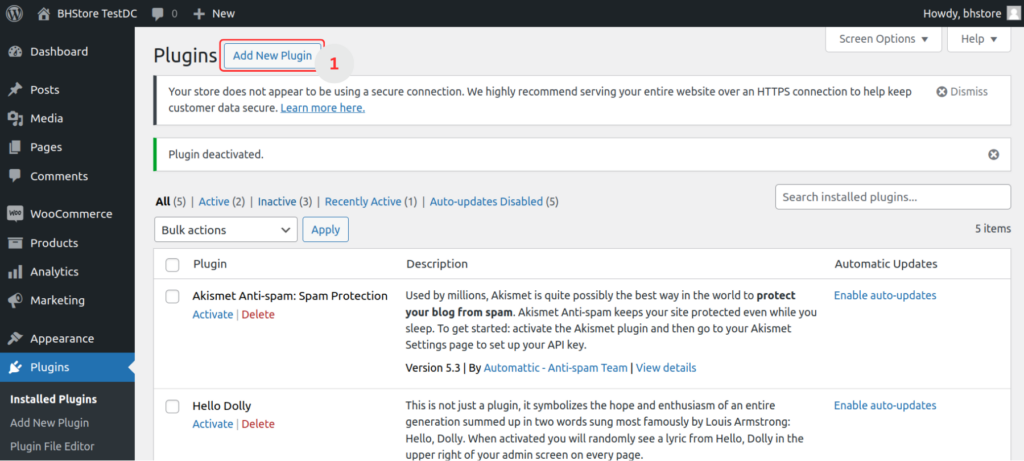
Bước 3: Đăng nhập vào trang quản lý WooCommerce
(1) Tại tab Plugins, chọn Add new Plugin

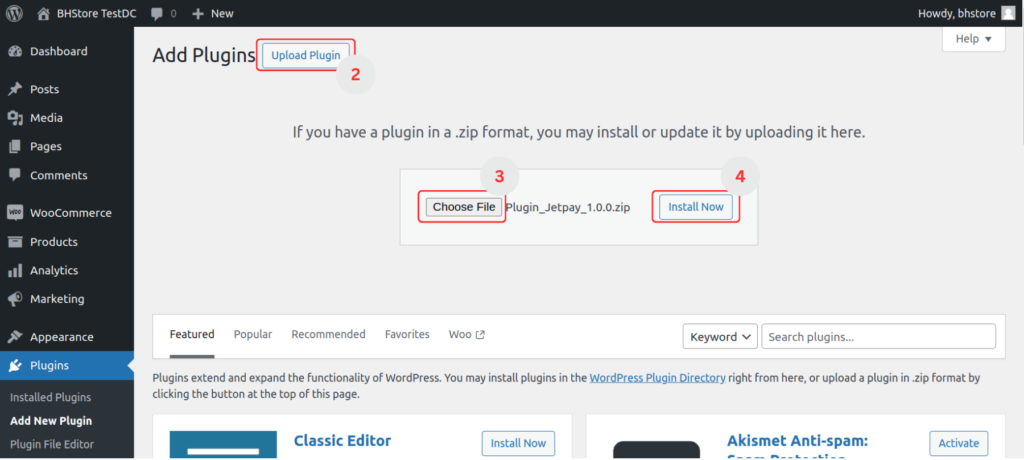
(2) Chọn Upload Plugin
(3) Choose file: Chọn file Plugin JetPay BankHub đã tải xuống ở Bước 2
(4) Install now: Ấn để cài đặt Plugin JetPay BankHub

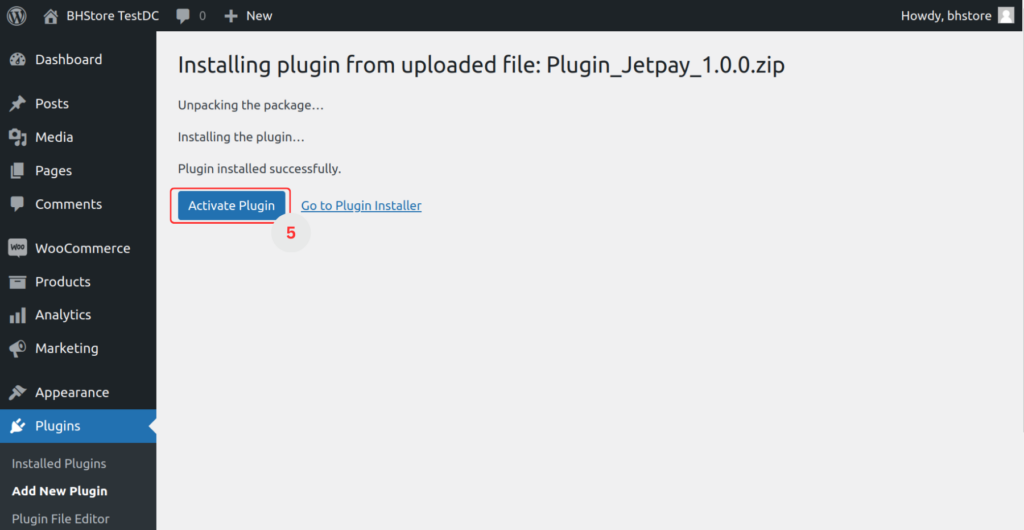
(5) Activate Plugin: Ấn để kích hoạt Plugin

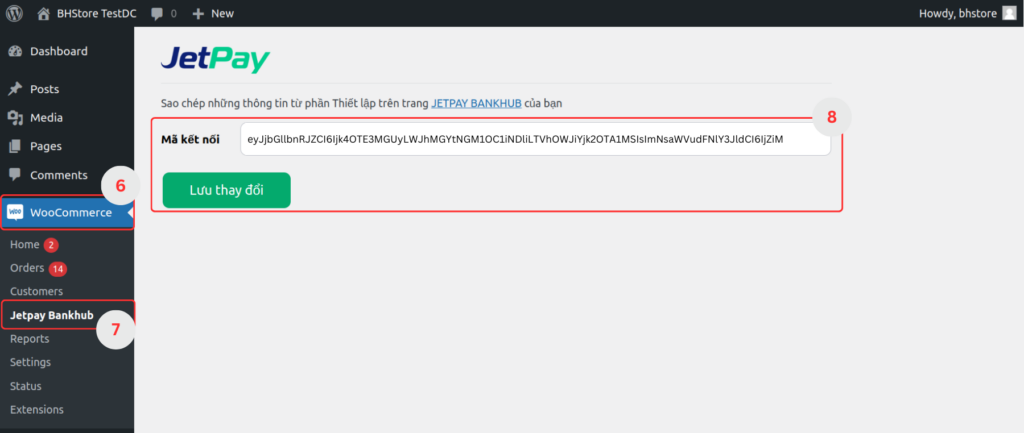
Bước 4: Thiết lập kết nối website JetPay BankHub với WooCommerce
Tại tab WooCommerce (6), chọn JetPay BankHub (7)
(8) Dán Mã kết nối đã được tạo ra ở Bước 2. Ấn Lưu thay đổi để hoàn thành kết nối website JetPay BankHub với WooCommerce

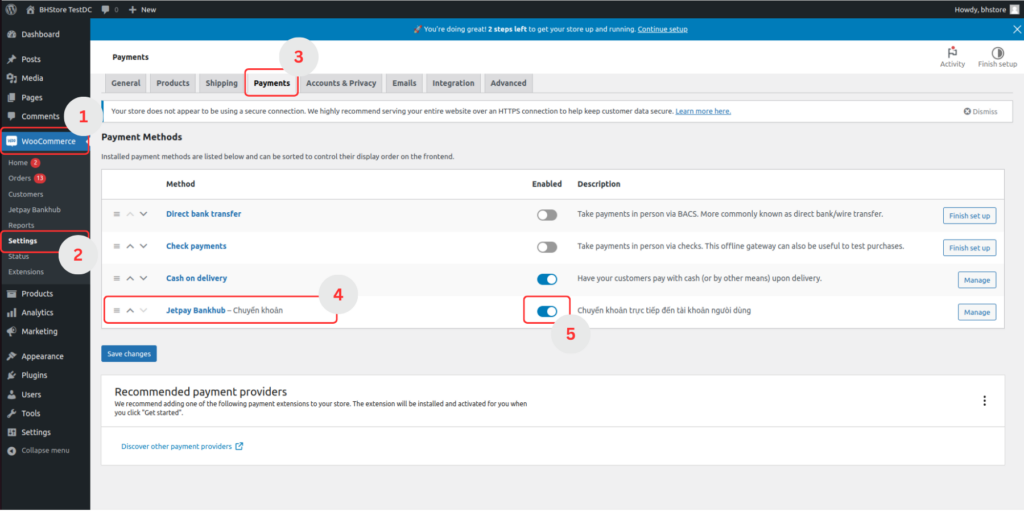
Bước 5: Thiết lập hiển thị phương thức thanh toán chuyển khoản
Tại tab WooCommerce (1), chọn Settings (2). Ở tab Payments (3) xuất hiện phương thức thanh toán JetPay Bankhub – Chuyển khoản (4). Tại đây, cho phép hiển thị phương thức thanh toán chuyển khoản bằng cách bật sáng biểu tượng (5). Anh/chị có thể ngưng hiển thị phương thức chuyển khoản bằng cách tắt biểu tượng (5)
Như vậy Anh/Chị đã hoàn thành kết nối website JetPay BankHub với trang quản lý bán hàng Woocommerce và hoàn thành thiết lập hiển thị phương thức thanh toán chuyển khoản trên trang WooCommerce.